
Ho chiesto alla redazione di Scienza in Rete di non intervenire sul testo del prossimo paragrafo, evidenziato in neretto. Spiegherò tra poco il perché.
Immaginamo infatti che questo inciput contiene alcuni straffalcioni, erori di oltograffia, concordanze sbagliati, paroli accéntati quanno invece no dovessero esserli e viceserva, coniugazzioni dei verbi aut ov control, insoma una serie di orrori propio da pena blù.
Fine dell’esperimento.
Come reagirebbe un lettore di quotidiano, di periodico, di testata web mediamente rispettabile davanti un simile capolavoro ortografico, grammaticale, sintattico? Probabilmente ipotizzerebbe un improvviso attacco hacker ai danni della testata, oppure un improvviso sciopero selvaggio dei redattori. O un pesce d’aprile.
La pubblicazione di un testo storpiato e zeppo di errori come quello proposto nella realtà non avviene mai. Si dà infatti per scontato, nel controllo della qualità dei testi da mandare in stampa che il livello di conoscenze lessicali dei lettori sia almeno pari a quello fornito e richiesto dalla scuola dell’obbligo.
Come si comporta invece larga parte degli organi di informazione generalisti quando si tratta di fornire informazioni veicolate da linguaggi diversi da quello testuale, in particolare dal linguaggio visivo? A quale livello di accuratezza e coerenza con i dati si punta, in particolare, in quel particolare settore dell’informazione comunemente noto come infografica? Di questo ci occuperemo in questo articolo, fornendo numerosi esempi a sostegno di una tesi che, anticipando le conclusioni, potremmo sintetizzare così: in molte redazioni di giornali italiani non è mai arrivata una vera cultura dell’infografica perché i giornalisti e i grafici che ci lavorano non si sono aggiornati nemmeno con le conoscenze, gli strumenti e i parametri standard di come dovrebbe essere visualizzata l’informazione, adottando modelli che sono invece acquisiti e consolidati nelle principali testate internazionali. In breve: nella grafica di numerose testate nazionali si riscontrano, nella rappresentazione visiva dei dati numerici, frequenti strafalcioni paragonabili per gravità e analfabetismo visivo agli svarioni grammaticali dell’incipit di questo articolo.
Prima di passare all’analisi degli esempi, è bene fornire al lettore qualche elemento che chiarisca i termini che utilizzeremo e anche accennare a qualche passaggio storico importante che permetta di capire come negli ultimi 20-30 anni negli organi di informazione ci sia stata una progressiva accelerazione nell’utilizzo sempre più frequente di infografica.
Le parole, intanto. Con infografica (in inglese infographic o information graphic) si intendono quelle rappresentazioni grafiche di informazioni e dati che permettano una veicolazione della conoscenza più rapida, più chiara e più efficace rispetto a quanto potrebbe fare quasiasi testo. Sono molto vicini - e in acuni casi sovrapponibili - anche i significati di espressioni quali information visualization, information design, statistical graphics e data visualization, da cui deriva anche la stretta vicinanza con il campo del data journalism, del database journalism e del data-driven journalism.
Le prime rappresentazioni della realtà in forma grafica vengono comunemente fatte risalire al primo millennio avanti Cristo, a partire dalle mappe preistoriche rinvenute in Val Camonica (Mappa di Bedolina). Ma è solo a partire dal diciottesimo secolo della nostra era, con l’economista scozzese William Playfair, che vengono proposti vari tipi di grafici, inclusi quelli a barre, a torta, ad area con i quali abbiamo familiarità oggi. Nella seconda metà dell’Ottocento Charles Joseph Minard, un ingegnere francese, disegna nel 1869 la nota - e geniale - rappresentazione grafica della disastrosa campagna napoleonica in Russia del 1812-13 che ha il pregio di mostrare in un’unica mappa sei variabili: variazione della dimensione dell’esercito nel tempo, spostamenti sulla mappa bidimensionale, direzione, temperature e cronologia (v. figura 1). Fin qui i classici, i pionieri.

Figura 1
La pietra miliare, tuttavia, oltre ad essere un classico intramontabile nello studio scientifico e sistematico dell’infografica, è rappresentato dal volume del 1983 The Visual Display of Quantitative Information di Edward R. Tufte, professore emerito di Statistica e di Information design a Yale e di Public affairs a Princeton. Secondo Tufte, tutte le rappresentazioni grafiche, incluse quindi mappe, istogrammi, grafici di vario tipo, tabelle, diagrammi di flusso, schemi a blocchi, sistemi di segnaletica e altro ancora, dovebbero essere create con lo scopo di comunicare idee complesse con chiarezza, precisione ed efficienza. Per raggiungere questo fine Tufte sostiene che sia necessario ispirarsi e attenersi rigorosamente ai seguenti principi cardine:
- mostrare molti dati in poco spazio,
- evitare distorsioni rispetto a ciò che i dati dicono,
- portare chi guarda a considerare la sostanza e non il design della grafica stessa,
- incoraggiare l’occhio di chi guarda a comparare le diverse variabili rappresentate,
- mostrare i dati con livelli diversi di dettaglio, dalla visione d’insieme al particolare, far sì che ci sia una stretta integrazione con la spiegazione verbale dei dati presentati.
Nella seconda edizione del suo lavoro, pubblicata quasi vent’anni dopo, nel 2001, Tufte si chiede (p. 79):
“Come mai i grafici (intesi qui come i professionisti che lavorano negli uffici grafici dei giornali, n.d.r.) creano rappresentazioni grafiche che mentono? E come mai i principali giornali del mondo li pubblicano? (...) Praticamente tutti quelli che producono la grafica per i mass media si formano esclusivamente nelle scuole d’arte e non hanno alcuna esperienza di analisi di dati. (…) Troppo spesso vedono il loro lavoro esclusivamente come una professione artistica, infarcita di parole come 'creativo', 'concept' e “stile'. (…) Molti di quelli che lavorano nelle redazioni grafiche sono convinti che i dati e le statistiche siano noiosi”.
Nel frattempo, sia rispetto alla prima edizione del volume nel 1983, sia anche dopo l’uscita della seconda edizione, parecchie cose sono cambiate, se non altro perché Tufte stesso, oltre a vendere decine di migliaia di copie di questo e dei suoi successivi volumi (Envisioning Information, Visual Explanations, Beautiful Evidence) (v. figura 2) ha continuato per oltre trent’anni a tenere negli Stati Uniti workshop frequentati da centinaia di corsisti per volta. Inoltre alcuni dei suoi allievi e studenti di dottorato sono poi stati assunti in alcuni prestigiosi giornali nordamericani dove hanno portato una ventata di scientificità, rigore, accuratezza nella rappresentazione grafica dei dati. Una tra tutte, indubbiamente la più nota, è Dona M. Wong, che ha lavorato prima all’ufficio grafico del New York Times, per poi diventare graphics director (si badi, non Art director) al Wall Street Journal, dove ha lavorato per quasi dieci anni. E’ ora vice presidente del settore Digital and Multimedia Communications della Federal Reserve Bank di New York. Wong ha pubblicato nel 2010 The WSJ Guide to Information Graphics: The Dos and Don’ts of Presenting Data Facts and Figures.

Figura 2
Questo, che contiene come suggerisce il titolo un prontuario sulle cose che si possono e quelle che non si possono fare quando si creano e pubblicano dei grafici, è un libro che dovrebbe essere studiato nelle redazioni di molti giornali. Giornali che, come stigmatizzato tanti anni fa da Tufte, in Italia continuano a pubblicare grafici zeppi di errori madornali. Vediamo quali, analizzando alcuni esempi tratti da recenti pagine di giornale.
Darò l’indicazione, ove rintracciabile e pertinente, della pagina del volume in cui Wong segnala le varie tipologie di errore e la corretta modalità di rappresentazione da adottare.
A – In un diagramma cartesiano, all’equidistanza degli intervalli di una scala temporale tracciata sull’asse delle ascisse non corrisponde l’equidistanza dei periodi considerati.

Figura 3
In fig. 3 La Repubblica (23/03/2017 pag. 11) vuole rappresentare il numero di persone uccise dalla mafia nel corso del tempo a partire dal 1893, anno in cui fu ucciso Emanuele Nortarbartolo, considerato prima vittima eccellente. Chi prepara il grafico fa però due errori. Il primo, di banale trascrizione, invertendo le cifre 8 e 9 e quindi scrivendo 1983 anziché 1893. Errore banale, sì, ma che lascia il lettore spaesato di fronte a una sequenza temporale che indietreggia e poi avanza. Il secondo, gravissimo, rappresentando con intervalli regolari periodi quantitativamente molto diversi tra loro. Il primo intervallo è infatti di 23 anni, il secondo di 29, il terzo di 12, in quarto di 9, il quinto e i successivi di 8, tranne l’ultimo di 9. Ci si chiede quindi la linea continua che dati possa mai rappresentare.
B – Questo esempio fig. 4 apparso su La Repubblica (11/05/2017 pag. 7) contiene in sé ben tre errori imperdonabili.

Figura 4
Primo errore. In un diagramma cartesiano, l’andamento nel tempo di una variabile viene esagerato attraverso la scelta di una scala delle ordinate (quella della variabile visualizzata) inopportuna. Infatti viene mostrata la variazione della percentuale di copertura vaccinale in età pediatrica in Italia per varie patologie dal 2000 al 2015. La scala della percentuale per la Poliomielite può variare nel grafico da un minimo di 93,2% a un massimo di 96,8%. E i valori registrati vanno da un minimo di 93,4% a un massimo di 96,8%. Vale a dire si estendono praticamente per tutta la scala visibile a disposizione in questo diagramma. Stessa cosa per il grafico con le vaccinazioni per l’epatite B. Questo ha un effetto di esagerazione nella percezione visiva del fenomeno che tende a rendere il fatto visualizzato più ampio ed esasperato di quanto non sia il dato stesso. Analogo fenomeno, ma opposto, avviene quando la scala delle Y è esageratamente ampia: il fenomeno mappato tende a essere molto compresso e quindi ridimensionato. Una regola suggerita da Wong (pag. 50 e 51) è quella di scegliere una scala delle Y cosicché la porzione mostrata della variabile occupi circa i due terzi dell’altezza del grafico, lasciando quindi nell’asse verticale uno spazio significativo, sia sotto, sia sopra.
Secondo errore. L’ombreggiatura dell’area sottostante la curva, che lo trasforma in un grafico di area, non è ammessa se, in basso, la linea di base non parte dal valore zero. Questo significa infatti che i dati sono troncati e questo, a sua volta, rappresenta una grave deformazione dei dati stessi. Non è mai consentito ombreggiare l’area sottostante una curva in mancanza della linea dello zero nell’asse delle ordinate, perché questo non consente di valutare i valori discreti che ne sono all’origine e che sono stati così troncati. (v. Wong pag. 50 e pag. 64)
Terzo errore. Nella scelta degli incrementi dei valori degli assi ci sono degli intervalli considerati “naturali” (ad esempio 0,1,2,3,4, oppure 0,2,4,6,8 o anche 0,5,10,15,20, e così via) e altri intervalli considerati “problematici” e “fastidiosi” (“awkward” secondo Wong, pag 52). Ad esempio le scale con intervallo a base 3 (0,3,6,9,12,15,18) lo sono come pure quella a base 4 adottata nel grafico in alto (0,4,8,12,16,20, ecc) e sono da evitare. E’ imbarazzante anche quella utilizzata dal grafico dell’epatite B, con i valori a intervalli di 1, ma a partire da 92,5, con il risultato che tutti i valori sulla scala delle Y sono caratterizzati da un “virgola 5”.
B – In un diagramma cartesiano, i dati presentati hanno due scale delle ordinate diverse, senza che questo sia minimamente segnalato. (v. Wong, pag. 59)

Figura 5
In fig. 5 il Corriere della Sera (01/03/2017 pag. 34) presenta con delle barre verticali il dato dell’aumento del costo della vita rilevato dall’Istat mese per mese e, sullo stesso diagramma cartesiano, l’andamento tendenziale su base annua, rappresentandolo con una linea continua. Peccato però che si dimentica di segnalare che le scale delle due quantità sono diverse e quindi manca, sul lato destro, la seconda scala, quella dei valori mensili.
C – Nei grafici a barre, l’asse verticale deve sempre riportare lo zero, per non rischiare di confondere visivamente il lettore. (v. Wong, pag. 64)

Figura 6
In fig. 6 La Repubblica (10/11/2004, pag. 2) presenta la percentuale di assenze dalle sedute della Camera dei Deputati per ognuno dei partiti sia della maggioranza sia dell’opposizione. Le barre, in basso, iniziano con un prolungamento di colore più scuro, senza soluzione di continuità e tra la parte inferiore e quella superiore viene aggiunto il simbolo del partito rappresentato. L’occhio percepisce queste barre verticali come un tutt’uno e pertanto i valori numerici sembrano in contraddizione con le altezze. Solo a una più attenta indagine si intuisce che la parte inferiore della barra non va presa in considerazione perché è portatrice di una deformazione rispetto ai dati numerici. La domanda che ci si pone, come spesso in questi casi, è: se l’informazione era più facile da rappresentare con dei semplici numeri, perché ricorrere a un grafico intrinsecamente fuorviante?
D – Se in un grafico si confrontano dati che descrivono l’andamento di una variabile nel tempo, quell’andamento deve essere mostrato su una scala chiaramente indicata.

Figura 7
In fig. 7 Il Corriere della Sera (18/03/2017 pag. 15), riprendendo dati dell’OCSE e INPS, propone un raffronto tra le variazioni dei tassi di occupazione dal 2008 al 2016 in cinque nazioni europee. Le variazioni negative (contrazione dell’occupazione) dei valori del periodo 2008-2013 sono rappresentate, stato per stato, con un segmento rosso, mentre la “ripresa” (variazioni positive) è rappresentata con un segmento verde che congiunge il valore del 2013 con quello del 2016. Le linee (eccetto quella della Germania, che ha avuto solo un andamento positivo nel periodo e dunque è rappresentata solo da due segmenti verdi allineati) fanno una improbabile curva a 180°, stile pista del trenino, per indicare la variazione di rotta, da negativo (rosso) a positivo (verde). In un grafico cartesiano, a cui questo vorrebbe assomigliare avendo un asse delle X con dei valori crescenti, le curve che rappresentano funzioni univoche non “tornano indietro”, altrimenti vorrebbe dire che allo stesso valore sull’asse delle X corrispondono più valori sulla scala delle Y. Ma questo principio evidentemente non è noto alla redazione grafica. Viene da dire che non è noto nemmeno agli organi di controllo del giornale, dai caporedattori ai vicedirettori e, per finire, al direttore, che si chiama, appunto, “responsabile” perché deve controllare la correttezza e accuratezza dei contenuti della testata. Come si sarebbe potuto fare diversamente? Per esempio si potevano molto semplicemente invertire le quantità rappresentate su ciascun asse. In questa soluzione proposta, le linee sarebbero state prima dei segmenti discendenti (con pendenza negativa) e poi in salita (pendenza positiva), con un impatto sull’immediatezza della sua leggibilità assai maggiore.
E – Le figure geometriche bidimensionali (cerchi, rettangoli, quadrati, ecc.) possono essere utilizzate per rappresentare misure lineari solo a patto di tener bene presente che le aree sono proporzionali ai quadrati delle misure lineari (il raggio, per il cerchio, il lato per il quadrato, ecc.). (v. Wong pag. 80-81). Le figure a disposizione per illustrare questo comune svarione sono numerose.

Figura 8
La prima, fig. 8 (La Repubblica 06/05/2017 pagg. 2-3) vede mappate su una carta geografica d’Italia, divise per regione, le piante di cannabis sequestrate. Si vede a colpo d’occhio che se il valore delle piante sequestrate ad esempio in Sardegna è pari 11.459, il valore dello stesso parametro in Sicilia, basandosi su un confronto di aree dei cerchi rossi, non può essere 23.894. Infatti quest’ultimo valore è di poco superiore al doppio, mentre il valore a colpo d’occhio dell’area del cerchio sulla Sicilia è ben maggiore del doppio. Se lo si misura, il cerchio della Sicilia ha un diametro superiore al doppio di quello della Sardegna, con l’ovvia conseguenza che l’area misura oltre quattro volte tanto. Ulteriore plateale deformazione nella rappresentazione dei dati scaturisce dalla dimensione del cerchio che rappresenta il valore per la Calabria, che è quasi 4 volte quello della Sardegna, mentre l’area del cerchio della Calabria risulta più di 12 volte più grande (3,5 al quadrato). Utilizzare aree per rappresentare misure lineari comporta sempre questo rischio, se non si ricordano i minimi rudimenti di geometria.

Figura 9
Un altro esempio fig. 9, tratto sempre da la Repubblica (del 19/01/2017, pagg. 24-25), che su questo sembra non avere le idee per nulla chiare: si parla della ricerca scientifica e si compara l’indice H delle citazioni (indice di Hirsch) per un gruppo di nazioni più avanzate in base a questo parametro. L’Italia ha un valore di 766 e gli Stati Uniti di 1.783. Gli Stati Uniti dovrebbero essere rappresentati non dal grande cerchio blu ma, facendo le dovute proporzioni delle aree, dal cerchio color magenta in basso, da noi calcolato, che ha ovviamente una misura significativamente diversa.
Sull’uso delle aree per rappresentare le quantità, gli studiosi sono d’accordo che si tratta di una modalità poco efficace. A tale proposito, è utile ricordare cosa sostiene il giornalista grafico Alberto Cairo, esperto internazionale di infografica, docente di Visual Journalism in varie università tra Spagna e Stati Uniti, responsabile del progetto grafico di quotidiani e periodici e autore di due importanti volumi tradotti recentemente dall’inglese: L’arte funzionale: infografica e visualizzazione delle informazioni e L’arte del vero: dati grafici e mappe per la comunicazione, entrambi pubblicati da Pearson. Cairo sostiene nel primo dei suoi due volumi, in un capitolo significativamente intitolato “L’epidemia della bolla” (pag. 39 e segg.) una tesi molto precisa. “L’abuso di diagrammi a bolle da parte della stampa è un buon esempio di come i reparti di infografica possono riuscire a preoccuparsi più di come appaiono i loro progetti che di come funzionano”. E poco dopo aggiunge: “(…) il cervello umano non è bravo a calcolare le aree delle superfici. E’ molto più bravo a confrontare dimensioni singole come la lunghezza o l’altezza.” E conclude infine: “Le bolle sono fuorvianti. (…) Torniamo al nostro beneamato principio dell’infografica come strumento le cui forme dovrebbero essere scelte in base agli scopi che ci si prefiggono”.
F – Grafici a torta che non rispettano i canoni definiti dalle convenzioni internazionali. (Wong, pag. 74 e segg.)

Figura 10
In un articolo del Corriere della Sera (27/01/2017 pag. 2) si parla di processi, condanne e ricorsi. Nella fig. 10 si utilizza un grafico a torta per illustrare le percentuali dei vari tipi di reato. Due i motivi per i quali, secondo le regole illustrate da Wong, questo diagramma presenta errori. Primo: la porzione più rilevante, che in questo caso è il 18,1% dovrebbe partire dal centro in alto e andare in senso orario, mentre la seconda – in questo caso il 12% - dovrebbe partire sempre dal centro in alto e svilupparsi in senso antiorario, seguita dalle altre quantità più piccole. Secondo: i valori – gli spicchi - non dovrebbero mai essere più di cinque. In quest’ultimo caso caso si deve optare per una visualizzazione in cui le percentuali più piccole oltre la quinta vengono raggruppate come “altri” ed eventualmente sono sviluppate in un grafico a parte, possibilmente a barra, per facilitare l’occhio e dunque la comprensione. Ma c’è un terzo e ben più grave errore in questo grafico: la somma delle percentuali rappresentate non è 100% ma si ferma al 65% circa. Dunque dove è finito il rimanente 35% di casi?

Figura 11
Il filone dei grafici a torta, quasi come il filone dei diagrammi a “bolle”, è anch’esso ricco di errori, e dunque merita un breve cenno anche un grafico in cui, misteriosamente, le categorie rappresentate sono più numerose delle possibilità realmente possibili. Vediamo come in fig. 11 (La Repubblica 20/03/2017 pag. 11) in una schematizzazione dei morti ammazzati per mano mafiosa (che infatti fa parte dello stesso grafico più ampio – fig. 4 - di cui abbiamo già parlato più sopra) divisi questa volta per fascia di età. Le fasce di età sono quattro e coprono tutte le possibilità di età: 0-17, 18-30, 31-60, 61 e oltre. Ma gli spicchi sono cinque e dunque non sappiamo bene chi siano le 164 vittime che rappresentano il 18,02%. Qui, ancora una volta, non si rispetta la regola aurea di partire dall’alto (le ore 12 di un ipotetico orologio) e andare in senso orario con la porzione più rilevante della statistica presentata. Ci si potrà chiedere perché siano state introdotte – e siano seguite - negli ambiti più attenti e sviluppati dell’infografica mondiale - queste regole? La risposta è ovvia: per aiutare l’occhio, che altrimenti si perde se i settori circolari sono disposti in modo casuale, senza punti di riferimento precisi e non siano rispettosi di una consuetudine.
G – Schematizzazioni “in forma matriciale” per rappresentare più variabili e loro correlazione.

In fig. 12 (La Repubblica 30/03/2017 pag. 3) all’indomani del referendum che ha sancito l’uscita formale della Gran Bretagna dall’Unione Europea (la cosiddetta Brexit), si prova, seguendo le valutazioni dell’agenzia di rating Moody’s, a mappare l’impatto di variabili quali Banche, Aziende, Assicurazioni ecc. rispetto ad altre variabili quali “l’interruzione del commercio con l’UE”, “i rischi di una crescita economica debole”, “la perdita dell’accesso ai fondi europei”, e altro. Della valutazione congiunta di questi due set di variabili viene fornita, alle intersezioni delle righe e delle colonne, una casella caratterizzata da un codice colore che a sua volta fa riferimento a una legenda che si trova in alto. Il primo mistero sta nella legenda, che fa corrispondere a sette colori sette categorie diverse, le prime tre delle quali, tuttavia sono identiche alle ultime tre, in modo opposto e simmetrico. Poi, per complicare ulteriormente la lettura, si aggiungono delle caselle “a strisce in diagonale”, che non si capisce cosa significhino.
Ho sottoposto questa tabella a svariate persone di cultura medio-alta, appartenenti a diversi ambiti disciplinari e con diversi background e nessuno è stato in grado di decodificarne il senso, nemmeno in parte. Cosa esattamente volesse dire Moody’s con questa visualizzazione dei dati? O forse è il responsabile di questa infografica che anziché semplificare, ha complicato i dati stessi?
H – In maniera simile a quanto illustrato al punto E, anche le immagini bidimensionali non geometriche portano a enormi distorsioni se viene utilizzato per variabili lineari una corrispondente progressione dei valori delle aree.

Figura 13
In Fig 13 (Venerdì di Repubblica 16/11/2011, pagg. 44-45) viene data una rappresentazione dei valori delle indennità dei parlamentari europei utilizzando delle figure di ipotetico businessman del passato con bombetta in testa e borsa portadocumenti in mano. Ma le dimensioni (sia l’altezza, sia la larghezza, in maniera proporzionale) dell’omino sono fatte corrispondere ai valori delle indennità. Con il risultato visivo di rappresentare lo stipendio dell’europarlamentare Italiano (all’epoca 11.704 euro al mese) con un omone che in altezza è il doppio dell’uomo con cui si rappresenta lo stipendio dell’europarlamentare medio europeo, ma che percettivamente, inevitabilmente considerando anche la larghezza, e quindi la massa corporea, risulta molto più grande. Il già citato Edward Tufte aveva ampiamente descritto questo noto fenomeno distorsivo nel capitolo intotolato “Graphical integrity” (pag. 53 e segg.). Aveva anche presentato il concetto di “Fattore menzogna” (Lie Factor) che i grafici possono in misura diversa introdurre. Il Fattore menzogna è dato dal rapporto tra la misura della variazione di una qualche variabile mostrata in un grafico rispetto alla misura della variazione di quella stessa variabile nei dati da cui quel grafico è stato tratto.
In mezzo ai tanti disastri qui riportati, ci sono casi in cui i nostri quotidiani riescono a rappresentare i dati senza distorcerli? In cui si seguono con attenzione le specifiche e le direttive internazionali in materia? Per fortuna sì. Ma non in maniera costante e prevedibile.

Figura 14
Per esempio proprio La Repubblica, quotidiano “distorsore abituale e seriale” che tanti casi di studio ha fornito alla nostra ricerca, ha pubblicato proprio nei giorni scorsi (il 10/05/2017) una grafica molto pulita e accurata, fedele ai dati che intendeva visualizzare (fig. 14) e cioè i flussi commerciali a livello planetario. Forse perché non solo la fonte dei dati, ma anche la loro visualizzazione (è solo un’ipotesi) è un ente, il WTO, che sa come si costruiscono infografiche di qualità e dotate di rispetto dell’integrità dei dati di partenza.

Figura 15
E infine anche il Sole24Ore ha normalmente un buon livello di infografiche, come ad esempio quella in fig. 15 (pubblicato il 27/02/2017), relativo ai flussi commerciali con i paesi extraeuropei.
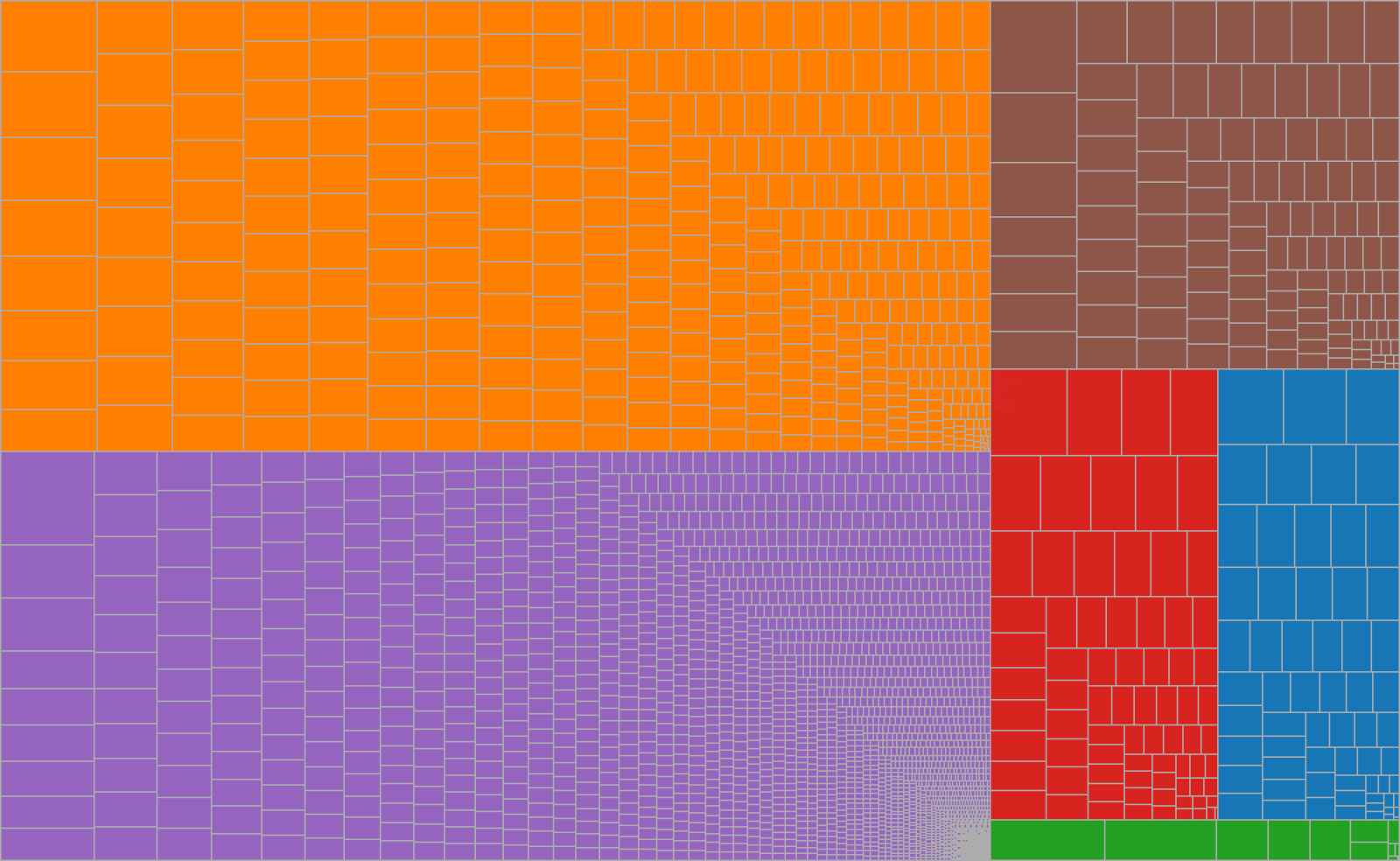
Da questa lunga carrellata dedicata ai gravi errori delle infografiche che appaiono soprattutto sulla stampa quotidiana italiana e che è stata dedicata unicamente ai casi più semplici di visualizzazione di dati, come tabelle, grafici cartesiani, diagrammi a torta e poco altro rimangono fuori quelle rappresentazioni visuali più recenti, più creative, più innovative e anche per certi versi più complesse che hanno iniziato ad apparire anche sui media italiani. Mi riferisco a quelle infografiche che presentano mappe, reti di contatti tramite i social network (fig. 16), e altri esempi di nuovi orizzonti dell’infografica.

Avremo occasione di parlarne magari in seguito.